

Standing Out LOUDER in the Technical Interview
If you want to stand out in the technical interview, you need to demonstrate not only your technical skills but also your communication and collaboration skills. You need to think LOUDER.


Search Engine Optimization - Essentials for Web Developers
Search Engine Optimization (SEO) can boost your page in search engines and boost your traffic. Every web developer should know about these basic optimizations.


Epic Reactions with React, MongoDB, and Next.JS
Reactions are an epic way to add engagement to your blog posts. Here's how you can add epic reactions using React, Next.JS, and MongoDB.


Optimize SVG images for the Web
SVG graphics are great for creating faster web applications. Optimize your SVG vector images to make your web app more responsive.


How to Write a Software Engineer Resume
If you're looking to land that next software engineer role, then here is what you need to know to make your resume stand out from the rest.


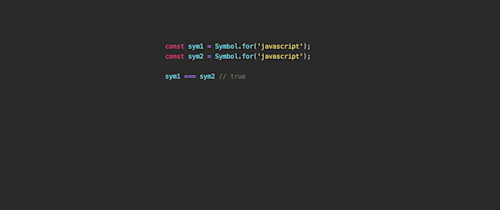
JavaScript ES6 Symbols: A Metaprogramming Primitive
JavaScript Symbols are a primitive data type with unique values. They can be used as identifiers or as properties that don't overlap with other libraries or modules.


When do I need a CSS Framework?
A CSS framework gives web developers the presets to handle layout, forms, buttons, theming, and common interface patterns.


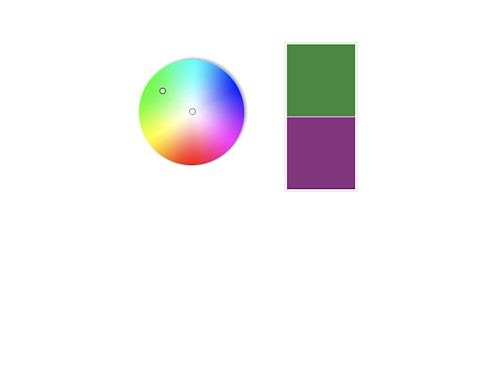
Color Theory: Accessible Complementary Colors
Complementary colors feel vibrant and make things on the page pop. Luckily, there are tools out there we can use to generate accessible, complementary colors.


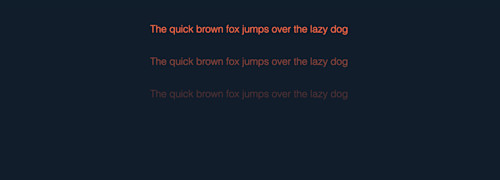
Improve Text Contrast with Chrome's Color Picker
Text color contrast is how we see words on a webpage against the background. Here is what I learned while trying to optimize text accessibility on my website.


Animated CSS Border Gradients
CSS Gradient Borders are possible with this one technique. You can even create CSS gradient border animations with a little CSS magic.


How I Migrated to JAMStack: Next.JS, Vercel, and Contentful.
I've recently taken the plunge on JAMStack, using Next.JS, Vercel, and Contentful. Here's what you want to know if you're considering migrating your web app.


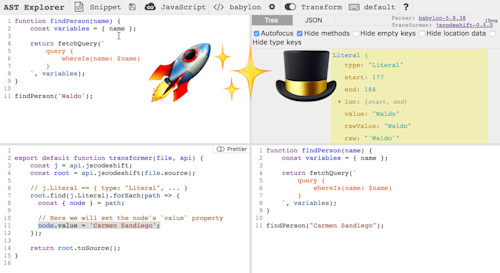
Supercharge your code with AST: Abstract Syntax Trees
Abstract Syntax Trees (AST) is how programming language parsers understand our code. AST and codemods let us supercharge our source code and refactor with ease.


Safari webkit-text-fill-color does not render in Flexbox
Using -webkit-text-fill-color can create a knockout text effect, and render a gradient as text color. Consider this edge case with Flexbox and knockout text.


Framer motion useViewportScroll when element is in viewport
Framer motion `useViewportScroll` can create a parallax effect as the page scrolls. Here's how to scroll when an element is in the viewport area.


Framer Motion useViewportScroll 100% height parallax bug
Framer motion has a great method (useViewportScroll) for creating a parallax scrolling effect. If your parallax is not scrolling, here's what you need to know.


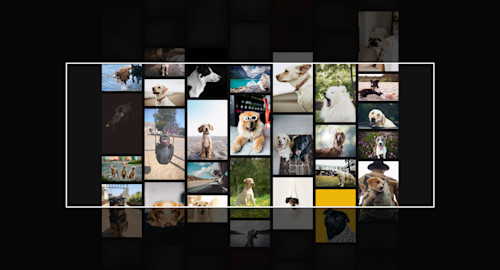
Render Less React @ React Boston 2018
Rendering takes time: mutating the DOM, calculating styles, and applying the layout. This presentation will give you a high level overview of virtualized rendering, and how to render massive layouts with performance in mind.


Test your DOM Markup with Data Attributes
It's no secret: we don't write enough unit tests and we neglect them. Here is how data attributes can make your tests more stable and give you peace of mind.
