
Animated CSS Border Gradients

If you want to create a gradient border in CSS, either using a linear or repeating gradient, you will need to get creative. Gradient borders in CSS is not something that is supported out of the box.
But it is possible to mimic the effect using a gradient background.

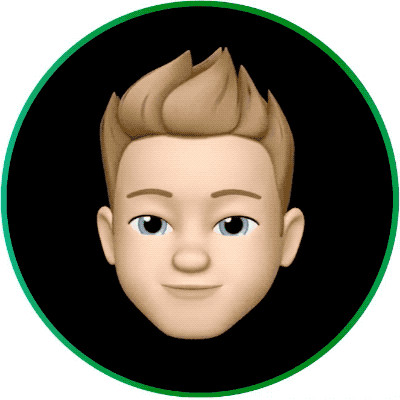
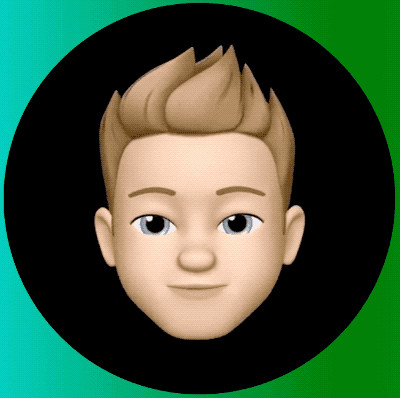
In the example above, the gradient appears as a border around the image, starting from the top left to the bottom right.
Let's start with the following example:
<div class="portrait">
<img src="/portrait.jpg" alt="Yours Truly!">
</div>
<style type="text/css">
.portrait {
width: 100px;
height: 100px;
}
.portrait img {
border-radius: 100px;
width: inherit;
height: inherit;
}
</style>The wrapper div will control the box model for the image tag, and provide a mechanism to anchor a new layer for the border gradient. The image will overlay that layer, and then we will add a border-radius to give it the desired effect.
Using CSS, we will add a :before pseudo element to create a layer without using any markup. We're going to absolutely position the new layer, and use a relative position for the .portrait element to anchor the new layer. The img element will have a relative position and a z-index that is higher than the pseudo element, so that it appears above the newly created layer.
.portrait {
width: 100px;
height: 100px;
+ position: relative;
}
+ .portrait::before {
+ background: red;
+ content: "";
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ width: 100%;
+ height: 100%;
+ padding: 5px;
+ transform: translate(-50%,-50%);
+ z-index: 1;
+ }
.portrait img {
border-radius: 100px;
width: inherit;
height: inherit;
+ position: relative;
+ z-index: 2;
}And now our element will look like this:

We will replace our red background with a linear-gradient with three stops (0%, 50%, 100%). After making this change, our element should now have a gradient.
.portrait {
width: 100px;
height: 100px;
position: relative;
}
.portrait::before {
- background: red;
+ background: linear-gradient(to right, #00dbde 0%, green 50%, #00dbde 100%);
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
padding: 5px;
transform: translate(-50%,-50%);
z-index: 1;
}
.portrait img {
border-radius: 100px;
width: inherit;
height: inherit;
position: relative;
z-index: 2;
}
For our animation, we would like the gradient to move from the right to the left. We will also need to increase the background size so that the gradient appears to flow continuously.
+ @keyframes linearGradientFlow {
+ 0% {
+ background-position: 0%;
+ }
+
+ 100% {
+ background-position: 200%;
+ }
+ }
.portrait {
width: 100px;
height: 100px;
position: relative;
}
.portrait::before {
background: linear-gradient(to right, #00dbde 0%, green 50%, #00dbde 100%);
+ background-size: 200%;
+ animation: linearGradientFlow 5s infinite linear;
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
padding: 5px;
transform: translate(-50%,-50%);
z-index: 1;
}
.portrait img {
border-radius: 100px;
width: inherit;
height: inherit;
position: relative;
z-index: 2;
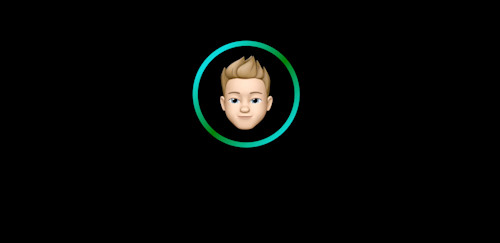
}Now our gradient will span twice the size of the pseudo layer, and the animation will appear to flow continuously from right to left.

And now we can use border radius to make it appear more like a border.
@keyframes linearGradientFlow {
0% {
background-position: 0%;
}
100% {
background-position: 200%;
}
}
.portrait {
width: 100px;
height: 100px;
position: relative;
}
.portrait::before {
+ border-radius: 120px;
background: linear-gradient(to right, #00dbde 0%, green 50%, #00dbde 100%);
background-size: 200%;
animation: linearGradientFlow 5s infinite linear;
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
padding: 5px;
transform: translate(-50%,-50%);
z-index: 1;
}
.portrait img {
border-radius: 100px;
width: inherit;
height: inherit;
position: relative;
z-index: 2;
}