
Search Engine Optimization - Essentials for Web Developers

Search Engine Optimization (SEO) is when we make our web applications more accessible to crawlers and robots so that they perform better. When we optimize for Search Engines, our products become more valuable and rank higher. Reaching that #1 position in Google can be the difference between having hundreds of visitors, and having thousands of visitors. Search engines and social media are large sources of top-of-funnel traffic.
Here's what every Web Developer should know to make their work more SEO friendly.
The first thing that is most important to SEO is having the content. Search engines look for content that is rich in meaning. Keyword-rich content can attract more searches and so using synonyms can give your page a strategic boost. On the other hand, search engine algorithms will penalize pages that carelessly misuse an abundance of keywords (called "keyword stuffing").
Content that is too similar to other pages or other websites is going to be less valuable to search engines. When there are two pages that are similar, the web developer should take action so that this does not lead to a penalty. There are two possible actions:
- Distinguish the content. Add at least 300 words of uniquely written copy, images, and other elements to enrich the page with descriptions. This should help set the page apart from any other page.
- Consolidate duplicate pages. Use canonical links to give an indication for search engines that there are duplicate versions of the same page, or otherwise forward the value from one page to another.
- Remove filler words. Keeping content concise makes it easier to read, and optimizes the copy on the page to be rich in meaning.
- Use synonyms. If your blog post is about cars, be sure to include synonyms like "automobile" or "vehicle." Pick one main keyword, and use the synonyms on ocassion in the content.
- Gather inspiration. Look at how your keywords are ranking. Search other webpages to see what keywords are effective.
In the early days of SEO, it used to be that the web author had total control over what would appear in Google. These days, search engines are exercising the freedom to choose snippets and titles from the content of the page. See "Why Won't Google Use my META Description?."
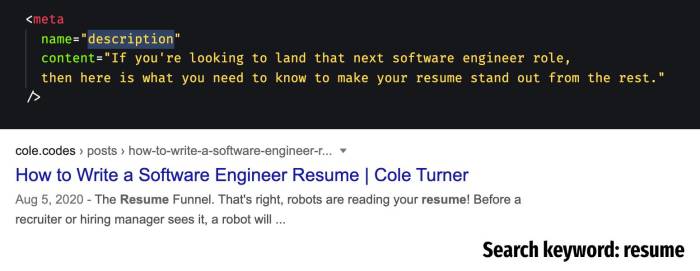
Meta descriptions are just hints. When search engines are overriding these hints, the web developer should compare what the search engine used instead. This will vary depending on what keyword is being optimized. Adapting the meta description to what the search engine uses from the page will better influence that result.

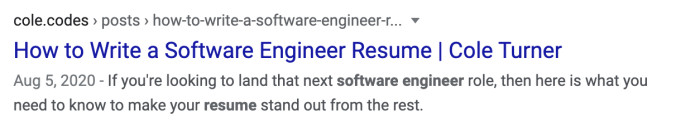
In the example above, we can see how Google chose a different description for my webpage, when searching for the keyword "resume." However, when searching for "software engineer resume" we observe a different result:

This demonstrates how keywords will influence how the search engine chooses meta descriptions. When writing content, be mindful of these keywords and the surrounding text. Optimizing the content with rich descriptions should happen anywhere on the page, not just the meta hints.
- Search your primary keywords. Observe what descriptions the search engine chooses and optimize those sections of content.
- Use Google Search Console to discover other search queries that are leading to your website.
- Avoid keyword stuffing. Search engines will ignore the keywords meta tag and penalize any page that is using excessive keywords.
A thousand div elements can create beautiful layouts, however, a search engine needs more information to understand the content hierarchy. When we use semantic HTML, the web developer provides more information that helps make the content more accessible. This helps everyone and makes it easier for search engines to crawl your page.
Here's a great overview by Roy Dopaishi that covers the semantic elements that a web developer should be using, including:
- <main>
- <article>
- <section>
- <header>
- <footer>
- <nav>
- <aside>
This change alone is not going to make or break your search engine rankings, however, it will help make your content more accessible. As a result, other improvements you make will make a larger impact.
The six levels of headings (h1, h2, h3, h4, h5, h6) are valuable for search engines to understand the hierarchy of your content. Use headings to create structure in your page, which will contribute to the overall effectiveness of the words. Obsessing over heading text is not going to make a large impact, so write something that grabs the reader's attention.
Here is an overview of headings from Jono Alderson.
This topic has been heavily debated in the SEO world. In recent times, John Mueller from Google has said that it's not something web developers need to worry about. His advice is that Google will work with pages that have just one <h1> tag, multiple <h1> tags, or no <h1> tag at all. Search engines have gotten better about understanding page structure, and will also lean on other metadata hints to index a page.
While that advice works for Google, the mileage may vary across search engines. Historically, one <h1> tag has been the general rule of thumb for defining page structure. This rule of thumb is encoded in many of the other search engines and crawlers besides Google. Therefore, follow the one <h1> tag rule to ensure that your webpage is more accessible to all search engines.
When working with images and non-text elements, be mindful to use the alt attribute. This is a powerful attribute that provides context to search engines and benefits your users whom have impairments that require the additional context. These attributes are a must-have for improving SEO and accessibility on a webpage.
The gist with alt attributes is:
- Use text instead of images when possible.
- Use alt tags when the meaning of the image is not conveyed with a caption or sibling link.
- Don't use alt tags for decorative images (eye candy).
- Be concise and descriptive - avoid keyword stuffing.
For more information, there is a great article by Laura Lippay on Moz.com.
Web developers looking for a boost in search engine optimization should become familiar with Structured data. This is a standardized JSON-LD format used by Google and other search engines to provide explicit hints about the meaning of a page. It is useful for exposing entities on a page such as articles, recipes, blog posts, videos, and more.
Here is an example of Structured Data looks like:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Person",
"name": "Cole Turner",
"url": "https://cole.codes/",
"image": "https://cole.codes/portrait.jpg",
"sameAs": [
"https://twitter.com/coleturner",
"https://www.linkedin.com/in/colept/",
"https://github.com/coleturner"
],
"jobTitle": "Software Engineer"
}
</script>
Google uses structured data to enable its featured snippets and other search features. These special placements can drastically increase the visibility of a webpage, and as a result, greatly influence the amount of traffic a publisher receives. For more information, check out the Structured Schema overview on the Google Search website.
When working with structured data, here are some handy tools:
- Schema.org - a reference for the kinds of schema objects that can be used in structured data.
- Rich Results Test - a useful tool for validating URLs or input code to check for validity and completeness.
Staying on top of page health is almost a full-time job. Here are some tools that can help you validate and ensure your page is performing its best with search engine optimization.

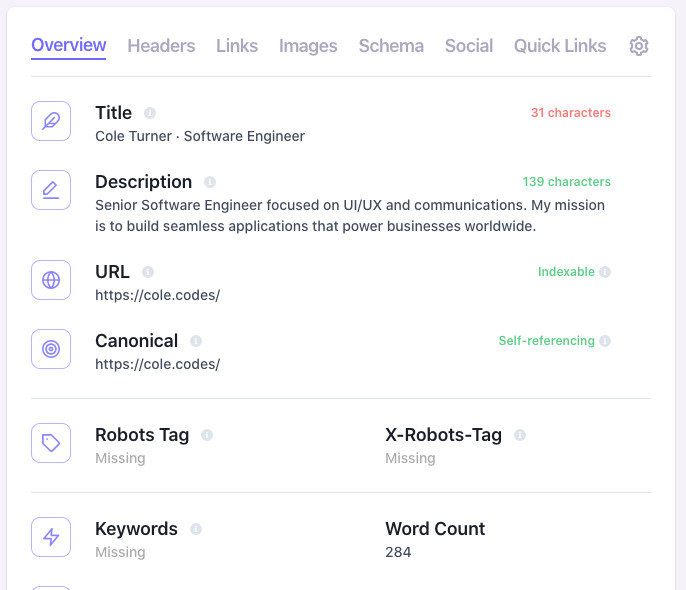
This tool is a lifesaver when working with SEO. Detailed.com SEO extension will present an overview of the SEO performance of a page. Moreover, it includes other tools for digging deep into the insights.
Check out Detailed.com SEO extension.

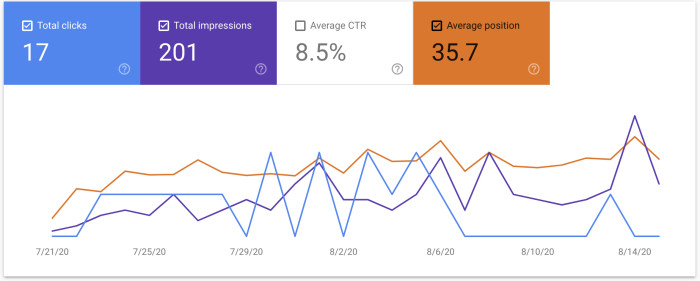
If you're not already looking at Google Search Console, you ought to be. The console provides a suite of tools for evaluating performance, understanding coverage, and mitigating any obstructions for the Google crawler. It's incredibly useful for understanding how search queries are performing, and which pages are better optimized.
In the example above, this is the performance of me trying to rank for my name, Cole Turner, and how I am using SEO to improve my performance against a fictional character that exists with the same name.
Check out Google Search Console.

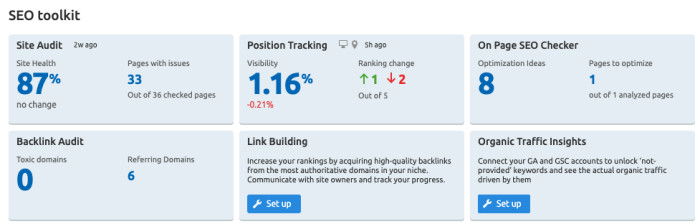
When you need to know more specifics, SEMRush provides a suite of tools for gathering insights into both internal and external influences. It provides audits for backlinks, position tracking, and more.
Search Engine Optimization (SEO) can help boost your page in search engines, increase your visitor engagement, and acquire more customers. Every web developer should have a basic understanding of how markup impacts SEO, and how to make these basic optimizations.
Want to hear more about Search Engine Optimization? Listen to Cole Turner talk with the Frontend Happy Hour panel. In this episode they discuss SEO, how much time to invest, and how to monitor your performance. Listen here.